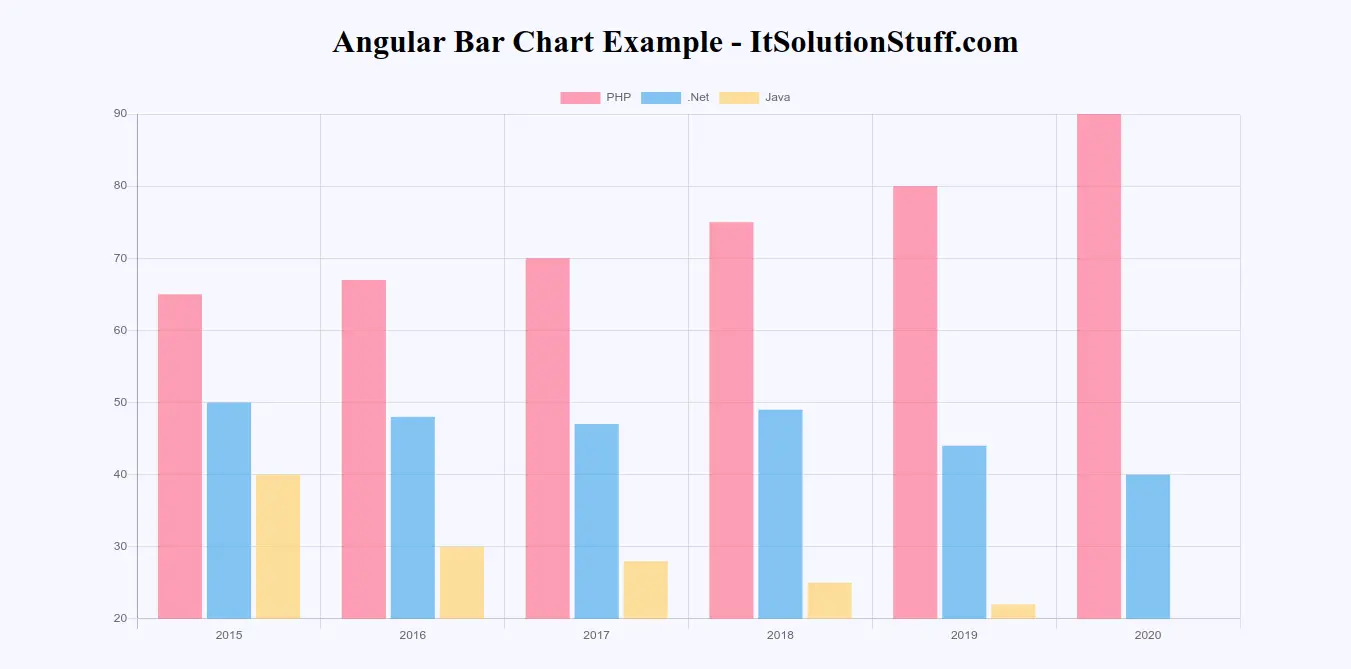
Angular bar chart example
Angular Horizontal Bar Chart - Basic Example ApexChartsjs. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow
Ng2-charts provide line chart pie chart bar chart.

. We will help you to give example of angular bar chart npm. Angular Interview Q A series. Quickly compare frequency count total or average of data in different categories.
If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. Following is an example of a basic Bar Chart. To download the ZingChart-AngularJS directive install it from either.
Lets see bellow example angular 11 bar chart example. Bar Chart in chartjs with Angular. All examples here are included with source code to save your development time.
Following is an example of a Bar Chart. Line and bar charts require you to define the X and Y axes for the chart. Width - Change the width of a graph container in pixel.
5 Lectures 15 hours. Use the following steps to implement bar chart using charts js in agnular 13 apps. Below is the command for creating the component for the bar chart.
Angular Chart Demos Bar Charts Basic. Step 5 Add Code On bar. Step 2 Install Charts JS Library.
For implementing each type of chart we are going to create a separate component. If you have question about angular ng2-charts bar chart. Angular Chart Demos Bar Charts Stacked Bar.
Step 1 Create New Angular App. Angular Interview Q A series. Type is a type of chart or graph In this exampletypebar to display a bar chart.
The chart can be implemented using AngularJS. We have already seen the configurations used to. Are you looking for example of angular bar chart example.
Step 3 Add Modules in Modulets File. Step 4 Create Bar Chart on View File. In this example we will use ng2-charts npm package to create bar chart example in angular 11 application.
Angular 13 ngx-pull-to-refresh Example to Build SwipeRefreshLayout to Refresh Page on Button Click in Browser Using TypeScript May 16 2022 Angular 13 Google Drive File. Available are several Angular Bar Chart variants based on your data or the way you want to present data. Angular Stacked Bar Chart Example ApexChartsjs.
AngularJS uses Chartjs as a dependency to create given chart which imparts responsiveness and provides various other flexibility which. P-chart is a component from ChartModule. Explore the sample Angular charts created to show some of the enticing features packed in ApexCharts.

Bar Chart Example With Angular 13 Using Ng2 Charts

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

Angular How Can I Get Multiple Charts Bar And Line With Ng2 Charts Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Column Chart Examples Apexcharts Js
Angular Column Chart Examples Apexcharts Js

8 Best Angular Chart Libraries Open Source And Paid Chart Libraries

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Step By Step Way To Use Chart Js With Angularjs Codeproject

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Angular Horizontal Bar Charts Examples Apexcharts Js

Angular 11 Bar Chart Using Ng2 Charts Example Itsolutionstuff Com
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

How To Add A Bar Chart In Angular App

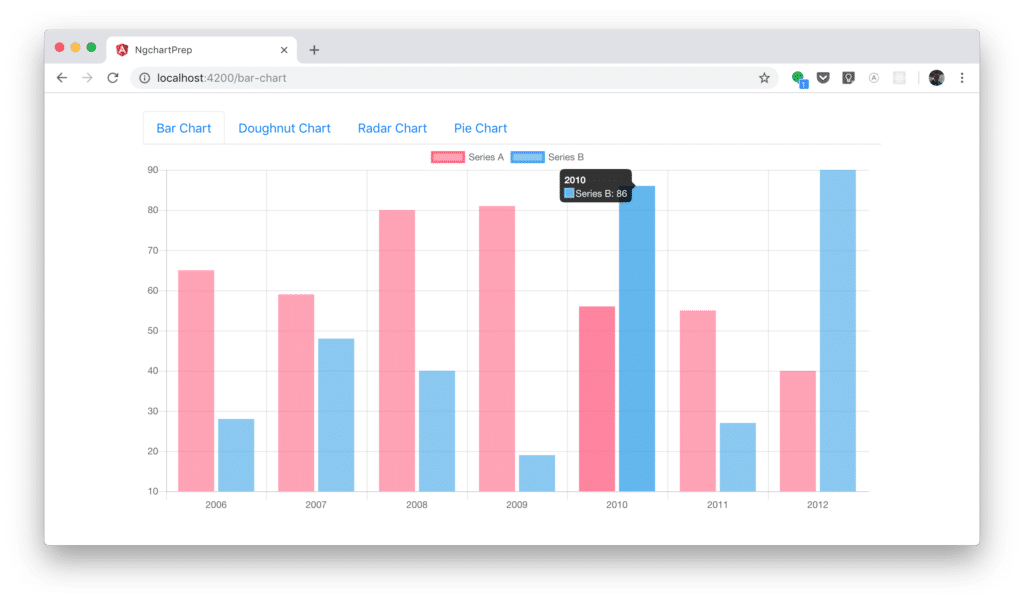
Angular Chart Js With Ng2 Charts By Sebastian Codingthesmartway Medium
Angular Horizontal Bar Charts Examples Apexcharts Js